本家のチュートリアルをどんどん行ってFlutterに実際触れて
今後もこれで開発していけそうかの肌感を掴みたいとおもいます。
流れは1,インストール、 2,エディター 3,アプリ作る です
ではまず 1,インストール
# I installed it here /usr/local/opt/flutter # following export added in my ~/.bash_profile export PATH=/usr/local/opt/flutter/bin:$PATH
flutter doctorを走らせると
intellij またはandroid studioにdartとflutterのplugingを入れろ
とあるので私はandroid studioをインストールして、そこで開発しようとおもいます。
そしてxcodeもインストールせい、と言われたのですがこれをAppStoreから行っているのですが
このダウンロードがやたら長い!7.6Gですって。7.6Gも大きすぎだが、なんせ何をやってる、この時代に30M/bpsやったら5分ほどでおわるんちゃうんかい
って思うのですが一時間くらいかかってます。遅い!
その間、待ちきれずにキャンセル(停止)ボタンを二回も押してしまったわ!こんな長いならコンファメーションダイアログだしてくれよ。
寝ます
Xcodeインストールできてもflutter doctorで文句言われているのでそれに従って
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
その後も診断の通りにインストールしていきます。
sudo gem install cocoapods
あー、この辺の手作業はほんとに記録して自動化しておきたいよなー(ボヤキ。)
flutter doctor --android-licenses
英語でバーっていっぱい聞かれます。全部yで行きました。
とここまでで十分かな。
行こう!
環境構築だけで2時間かかったやんw
あいやー
`open -a Simulator`で巨大なiPhoneが表示されました

この勢いで最初のアプリをつくってみようみたいな説明書きがあるので従ってみる。
(py37new) 1019 14:48 ~/project/nativeapp > flutter create my_flutter_app
スキャットフォールド的に最低限のアプリを構築するファイルが自動生成されます。そしてご丁寧に
In order to run your application, type: $ cd my_flutter_app $ flutter run Your application code is in my_flutter_app/lib/main.dart.
ということで
`flutter run` すると
(py37new) 1019 14:50 ~/project/nativeapp > cd my_flutter_app/ (py37new) 1019 14:50 ~/project/nativeapp/my_flutter_app > flutter run Launching lib/main.dart on iPhone 11 Pro Max in debug mode... Running Xcode build... ├─Assembling Flutter resources... 5.3s └─Compiling, linking and signing... 11.5s Xcode build done. 18.8s Syncing files to device iPhone 11 Pro Max... 1,624ms 🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R". An Observatory debugger and profiler on iPhone 11 Pro Max is available at: http://127.0.0.1:64933/dvxcKq8KnMQ=/ For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
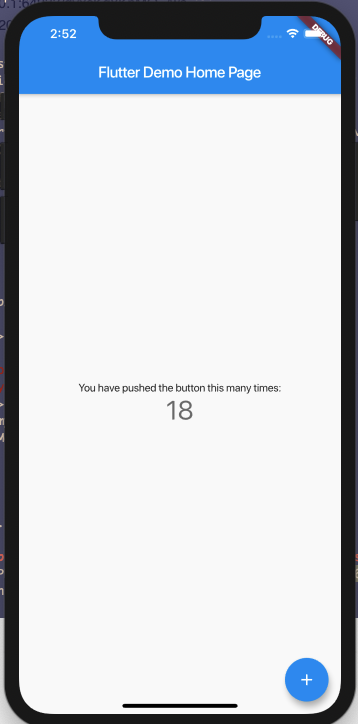
こんなアプリが立ち上がりました。ボタンを押した回数だけ中央の数字が増える、というアプリです。

次にiPhone実機にdeployする方法になりますが、私はAndroid持ちなのでスキップし
Android実機にdeployする方法に移ります
現時点で`flutter device`とすると何も見つかりません
というのはコマンドが間違っていました。正しくは`flutter devices`でした
同様にandroidのsdkでも同じことができます`~/Library/Android/sdk/platform-tools/adb devices`
はいここまでで、インストールの説明は終わりです
次は2,エディターです
最後に3,アプリを作る
です
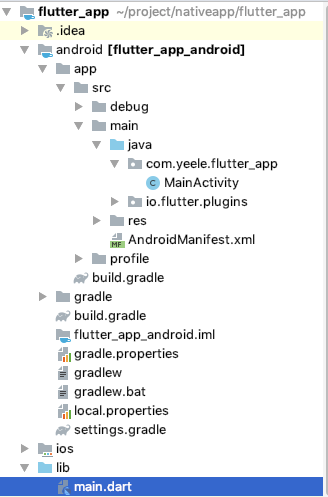
この動画でフォルダー構成の説明をしてくれているんですが、私はflutter appプロジェクトが初見なので
androidとiOSのコードを自動生成してくれることに感動しました。
しかもlib/main.dartはすごく短いですw

こんな感じです。
dartというgoogleが開発したchrome向けの言語を使う必要があります。世間的には
MicrosoftのTypeScriptに負けたの需要はなさそうですし、chromeの標準言語としての目的もとうにあきらめています。
が、しかしこのFlutterを引っさげて再び脚光を浴びようとしているわけです。
Android Studioのインターフェースはおおむねこちらの動画でつかめました。このあとYour First Flutter App Ep1 ~ 4で別アプリで感触を掴むのもいいでしょう。しかし本記事では本家のflutter tutorialに沿っていきます。
その後、こちらのTest Drive(試運転)を見ると大体、Android Studioの使い方を説明してくれているのがわかりますね。
すごい、ざっくりですけどね。
Hot Reloadって便利ですね。
Dartについて、すこし勉強したいのでGoogle DevelopersのCodelabsの
Java開発者のためのDart講座をのぞいてみました
Dartってprivate を_アンダースコアで表現するところと、関数プログラミングの機能があるので
javaに無理やりpythonとscalaを足したみたいな言語だな、という印象を持ちました。scala、pythonそれぞれ
十分とおもっているので、あまりflutterとかがなければ、dartを特段、使いたいとは思いません、というのが最初の印象です。
さて
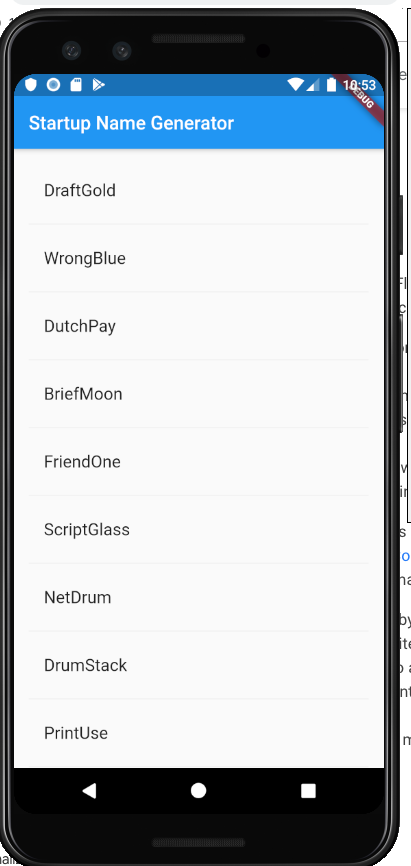
本題に入っていきます。part1では、名前をinfinite scrollするアプリを作るそうです
楽しみです
だいたい、説明どおり従っていけばいいのですが、気になったところだけ
追加でメモしていくようなスタイルでいきます。
新規flutter projecdtを作成して、main.dartを書き換えます。
外部依存があるので(こんなライブラリ群検索サイト)、pubspec.yamlに追記して、
そのパッケージをとってくるには
flutter pub get #--- log --- Running "flutter pub get" in startup_namer... 2.3s
と叩きます。えっ、
ここマニュアルなんだと思わず突っ込みたくなりました。
ちょっとこの辺から本格化してきましたね。嬉しい
はい、すごくよくできたtutorialなので
そのままなぞっていけば問題ありませんでした。
コピペすれば動いてなんとなくやったーとなるところですが、
よく理解するためにはすこし考える必要があります。
statefull widgetを実装するには、こうあります。
1, StatefulWdiget Class
2, State Class (これは1,のStatefulWidgetのcreateStateメソッドで生成される必要があります)
ふむふむ。
くりかえしますがStateful widgetをつくるには StatefulWidgetと、それがStateを作り出して、はじめてStateful Widgetだと。
それでもってStatefulWidget自体はimmutableなんだけどStateが変更できるんだとか。(immutable, but persist over the lifetimeという訳に自信はない)
おっしゃっています。
ということでここでは、`RandomWords`というStatefulWidgetをつくり、そいつが RandomWordsStateというStateクラスをつくる
という形になります。
日本語でいえば、「ランダムな言葉たち」というウェジェットが状態を持つ
という意味ですね。
class RandomWordsState extends State<RandomWords> {
// TODO Add build() method
}
上のクラスですが、パット見、RandomWords連発でわかりにくいですが、要は 「はじめまして、私はRandomWordsのStateを持つことになりました、RandomWordsStateと申します」ということです。
StateはRandomWordsの状態を管理しますので、RandomWordsで生成されたWordPairを保存したり、はたまたpart2で追加するお気に入りの状態だったりを追加削除の覚えておいてくれる役割をはたします。
別途RandomWordsというクラスでStatefulWidgetを継承させてものをつくっておけば、これで完成です。あと、すいません、methodにcreateStateで先程のRandomWordsStateちゃんを返してください。これで枠組は完成です。
`RandomWords` というの状態をもつWidgetで、その状態っていうのはRandomWordsStateちゃんが管理いたします。
というものです。
ListViewに無限ループでリストが表示できれば
part1はここで終了です!

ここまでで、体験してきたのは
Dartをjava観点でちょっと勉強した
Dartコードを書いて、flutter アプリを作成する、しかもこれでiOSとAndroidで動くアプリができました。
3rd partyのライブラリを利用する
Scaffoldでappbarとかbodyとかをつくる
Stateful Widgetを実装する
ListViewでinfinite loopを実装する
感想ですが
開発環境も整っていてやっていけそうです。
ヤッパリListViewとか、これからクリックイベントとか継ぎ足していくと
大変だなー、mobile アプリという印象はありますがひとまず、これでiOSとAndroidで動くアプリが作れるのはすごい大きいです。
StartupでPOCとかMVPで製品を世にだすにはflutterはいいチョイスだと
思います。
次回はKotlinでAndroidアプリ開発入門でも書いてflutterとの比較ができればと思っています。
以上です