前回の Flutterでチュートリアルのアプリを作るまでの備忘録では
本家のチュートリアルに沿ってflutterのは開発環境の整備から
最初のアプリをつくるpart1まで行いました。
今回はそのpart2ということで、前回つくったアプリ、startup name generatorを改善していく
という回です。
startup name generatorというアプリ名はかっこいいですが実質は
Create a Lazily Loaded Listというのが適当です。つまり、リストに名前が一覧されておりインフィニートスクロールで永遠に名前の候補が表示されるだけのアプリでした。
Google Developers Codelabsの part2では
・クリックできるようにする
・別ルートで新しいスクリーンを展開する
・色を変えてみる
というようなことに挑戦していきます
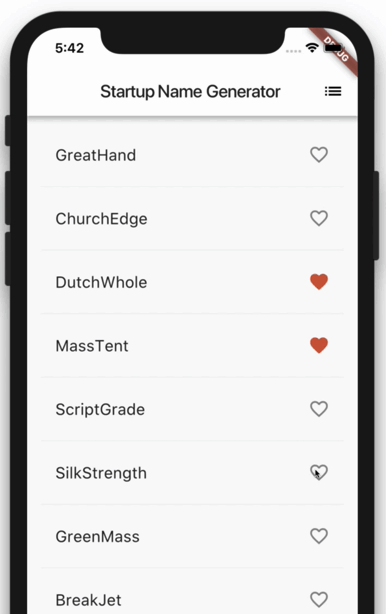
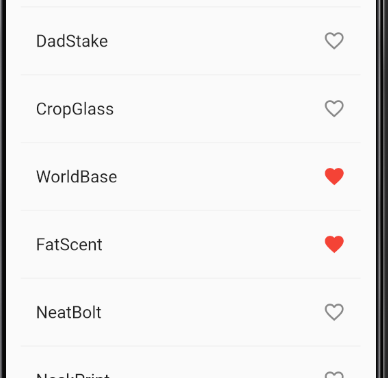
作るアプリのイメージは、こんな漢字で♡をクリックして
お気に入りに追加!の動作をつくることですね。

それでは始めます
Flutterでチュートリアルのアプリを作るまでの備忘録でpart1を完了して
いれてばpart2の最初の3つは終わっているで4のアイコンをリストに追加するからのスタートです 🙂
このページでの作業を行うと、iconが追加されます。
次に操作可能にしていきます。
onTapという項目にsetStateで状態を設定しています
コードはこんな感じになります。

次のステップは新しいページへの遷移です
フレームワークを勉強するのは、独特の癖を探る作業みたいで意欲が湧く作業でありませんね。というか難しい。すんなりStatefulWidgetとStateの分け方が頭に残らない。
Stateはあくまで状態管理に徹しいるのかと思いきや、buildとかscaffoldとかで返しているので、そうではない気が。
でも、いろんな所でwidgetを変えしていることぐらいは分かりました。
次のステップはUIでテーマを変更することです。
次のステップはなくて、
ここで終わりです。お疲れさまでした。
・アイコンの追加と
・別ページへの遷移
・クリックのさせかた
・UIテーマの変更
を一通り体験できました。
ここまでTutorialをやってみて、Flutterは
ほぼほぼWidgetの実装で、だいだい済む
フレームワークなのかなと感じました。
フレームワークの特徴であるStateful WidgetとかScaffoldとか、癖を掴むところまで行けば軌道に乗るのではないか
なんと言っても、ソースコード一つでiOSとAndroidが一気に
作れてしまうのは最大の魅力です
以上です